Our third jQuery Mobile tutorial is ready. The new lesson tells about mobile page orientation, page events (pagebeforecreate, pagecreate, pageinit etc), touch and swipe events, virtual mouse events. Multiple examples demonstrates how you can use these events.
ADAPTING TO THE ORIENTATION EVENT
When viewing a mobile device, there are two options or modes for screen orientation. When a page is viewed in portrait, it means that the height of the screen is greater than the width of the screen. When a page is viewed in landscape, the width of the screen is greater than the height of the screen.
Unless the device is locked into one viewing mode, the screen can be rotated and content shifted dynamically to make use of the extra space. While jQuery Mobile handles the resize of many of your elements, you may want to trigger a custom function whenever a screen change is detected.
Using the orientationchange Event
Example 7: orientation change Event
!DOCTYPE html
html
head
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
script src="http://code.jquery.com/jquery-1.11.3.min.js"/script
script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
script
$(document).on("pagecreate",function(event){
$(window).on("orientationchange",function(){
if(window.orientation == 0) {
$("p").text("The orientation has changed to portrait!").css({"background-color":"yellow","font-size":"300%"});
} else {
$("p").text("The orientation has changed to landscape!").css({"background-color":"pink","font-size":"200%"});
}
});
});
/script
/head
body
div data-role="page"
div data-role="header"
h1The orientationchange Event/h1
/div
div data-role="main" class="ui-content"
pTry to rotate your device!/p
pbNote:/b You must use a mobile device, or a mobile emulator to see the effect of this event./p
/div
div data-role="footer"
h1Footer Text/h1
/div
/div
/body
/html
!DOCTYPE html
html
head
titleScript-tutorials: Page orientaton Event/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
script src="http://code.jquery.com/jquery-1.11.3.min.js"/script
script
$(document).on('pageinit', function() {
$(window).on('orientationchange', function(e) {
$("#mode").html('orientation is currently '+e.orientation);
});
});
/script
script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
/head
body
div data-role="page" id="mode"
div data-role="header"h1Page orientaton Event/h1/div
div data-role="main" class="ui-content"
pContent in orientation/p
a href="pageexist.html" data-role="button"External Page Exist/a
a href="page_notexist.html" data-role="button"No Page Exist/a
pTry to rotate your device!/p
pbNote:/b You must use a mobile device, or a mobile emulator to see the effect of this event./p
/div
div data-role="footer"
h1Script-tutorials.com/h1
/div
/div
/body
/html
INITIALIZING PAGE IN JQUERY MOBILE
Example 8: initializing page in jQuery mobile
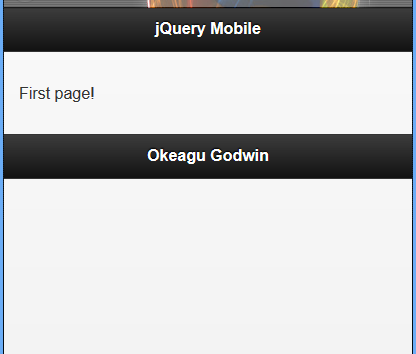
Page markup before jQuery Mobile initializationPage markup after jQuery Mobile initialization
!-- begin first page --
section id="page1" data-role="page"
header data-role="header"h1jQuery Mobile/h1/header
div data-role="content"
pFirst page!/p
/div
footer data-role="footer"h1Footer/h1/footer
/section
!-- end first page --
!-- begin first page --
section class="ui-page ui-body-c ui-page-active" data-url="page1" id="page1" data-role="page"
header role="banner" class="ui-bar-a ui-header" data-role="header"
h1 aria-level="1" role="heading" tabindex="0" class="ui-title"jQuery Mobile/h1
/header
div role="main" data-role="content" class="ui-content"
pFirst page!/p
/div
footer role="contentinfo" class="ui-bar-a ui-footer" data-role="footer"
h1 aria-level="1" role="heading" tabindex="0" class="ui-title"Footer/h1
/footer
/section
!-- end first page --
Both markup script Page markup after jQuery Mobile initialization and Page markup before jQuery Mobile initialization gives same result:
When building a jQuery application, it is common practice to bind your event handlers on document load. You can do something similar using jQuery Mobile’s page hide and show events, but be careful. Since the page hide and show events are triggered every time a page transition happens, you might bind the event handlers more than once. For example, if you bind a click event listener to an element within a page show event, that click event listener will be bound every time that page is shown. If you are only using that page once, that’s fine, but if the user goes to that page multiple times, then the event listener will be bound multiple times.
To get around this problem, you can either check to see if you have already bound the event handler (and if you have, do not bind it again), or clear the binding each time before you rebind. If you use the latter method, namespacing your bindings can be particularly useful. For more information on namespaced events, see http://docs.jquery.com/Namespaced_Events. Namespaced events are a useful tool to have in your jQuery toolbox.
USING PAGEBEFORECREATE TO DYNAMICALLY ADD AN ATTRIBUTE
The pagebeforecreate event is used when you have content that you want modified before jQuery Mobile has had a chance to lock in and write the data-roles and attributes of page elements to the DOM.
Example 9: using pagebeforecreate to dynamically add an attribute
The file starts out as a standard HTML file that uses jQuery Mobile, but we start a script element. Some jQuery code that is used to bind the pagebeforecreate event to the document. This is done by using the .on() function that is available when using jQuery 1.7+. When the pagebeforecreate event runs it searches for any elements that have an attribute of class="modify" and applies an attribute of datainset="true" to any that are found by using the .attr() function.
Because the pagebeforecreate event runs before the page code is added to the DOM, jQuery Mobile sees the data-inset="true" attribute and styles it as an inset list.
!DOCTYPE html
html
head
titleScript-tutorials: Developing with jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script
$(document).on('pagebeforecreate', function(event) {
$(".modify").attr('data-inset','true');
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page" id="home"
div data-role="header"h1pagebeforecreate event/h1/div
div data-role="content"
pThe following list will be inset during the pagebeforecreate event/p
ul class="modify" data-role="listview"
liA/li
liB/li
liC/li
/ul
/div
/div
/body
/html
USING THE PAGECREATE EVENT
The pagecreate event can be used either to apply your own widgets or to use the built-in widget or plug-in controls that jQuery Mobile provides.
Example 8: using the pagecreate event in conjuction with the listview plug-in
The code starts out as a standard page using jQuery Mobile, and the .on() function is using the pagecreate event to run.
There is a selector that finds any element on the page that has a class="modify" attribute and then adds an attribute of data-inset="true". After that has been done you can see that a function called listview() is being run. This function is known as the listview plug-in and is used to apply the styles and markup for a list. Line 11 then closes the .on() function, which is the binding to the pagecreate event.
There is a ul element that contains only an attribute of class="modify". The data-role="listview" attribute is not present, and neither is the data-inset="true" attribute.
!DOCTYPE html
html
head
titleScript-tutorials: Developing with jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script
$(document).on('pagecreate', function(event) {
$(".modify").attr('data-inset','true').listview();
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page" id="home"
div data-role="header"h1pagecreate event/h1/div
div data-role="content"
pThe following list will be styled during the pagecreate event/p
ul class="modify"
liA/li
liB/li
liC/li
/ul
/div
/div
/body
/html
USING THE PAGEINIT EVENT
The pageinit event is best described and used as you would use the $(document).ready() function of jQuery. This event is triggered after the DOM has been loaded and all widgets and plug-ins have been run. This event also is triggered whenever a page is loaded either directly or through the AJAX call of another page. This event is triggered only once when included in the DOM.
Using pageinit When Loading the Second Page
The initial page setup should be familiar by now. Starting you can see the same method is employed to bind the pageinit event as was used to bind the pagebeforecreate and pagecreate events. The difference of course is where a selector for an element with an id="away" is used in the .on() function to bind an alert() function that will only run on the page with that selector when it is first loaded into the DOM.
Continuing down the code you can see that a page has been set up with a div element using the data-role="page" attribute.
Example 9: using the pageinit when loading the second page
!DOCTYPE html
html
head
titleScript-tutorials: Developing with jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script
$(document).on('pageinit','#away', function(event) {
alert("The pageinit event has been run");
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page" id="home"
div data-role="header"h1pageinit event/h1/div
div data-role="content"
pI am the #home page/p
a href="#away" data-role="button"Go Away/a
/div
/div
div data-role="page" id="away"
div data-role="header"h1pageinit event/h1/div
div data-role="content"
p
I am the #away page. The pageinit event runs on first page load.
/p
a href="#home" data-role="button"Go Back/a
/div
/div
/body
/html
1st image on preview in a browser 2nd image when Go Away button is click on preview in a browser 3rd image of the initialized image
Now lets consider A jQuery Mobile Page Initialization Pattern
Example 10: Nice tweet without initialization script
!DOCTYPE html
html
head
titleScript-Tutorials: My first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css"/
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
style
img {max-width:100%;} p{text-align:center;}
/style
/head
body
!-- begin first page --
section id="page1" data-role="page"
header data-role="header"
h1Nice Tweet/h1
/header
div data-role="content" class="content"
pTwitter feed goes here./p
pa href="#page2" data-role="button"Settings/a/p
pimg src="images/twitter-logo-hashtag.jpg" alt="Twitter settings" //p
pPowered by jQuery Mobile/p
/div
footer data-role="footer"
h2Because the world needed another Twitter app./h2
/footer
/section
!-- end first page --
!-- Begin second page --
section id="page2" data-role="page"
header data-role="header"
h1 Nice Tweet: Settings/h1
/header
div data-role="content" class="content"
pSettings go here.nbsp;a href="#page1" data-role="button"Go back/a/p
pimg src="images/business-twitter-page-img.png" alt="Settings" //p
p style="text-align:center;"Powered by jQuery Mobile/p
/div
footer data-role="footer"
h2Because the world needed another Twitter app./h2
/footer
/section
!-- end second page --
/body
/html
script
$(document).ready(function() {
// Refresh the feed on first load
// (pretend we've written this function elsewhere)
refreshFeed();
$("#page1").bind("pageshow", function(event, ui) {
// Refresh the feed on subsequent page shows
refreshFeed();
})
})
/script
TOUCH EVENTS
Whenever users interact by touch with your site they are triggering touch events. You can tap (pardon the pun) into these events to run custom functions.
USING TAP EVENTS
The main difference between a click and touchstart event is about 300ms. While that may not seem like a lot of time, an almost 1/3 of a second delay can make your mobile site or application feel slow and unresponsive. While the tap event is used by default on links, lists, and similar jQuery Mobile plug-ins and widgets, you can use the tap event to trigger custom functions on different elements on your page.
Example 11: Using the tap and taphold events
!DOCTYPE html
html
head
titleDeveloping with jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script
$(document).on("pageinit", function(){
$("#home").on('tap', '#image', function(event, ui) {
var tapCaption = $(this).data("tap");
$("#caption").addClass("comment").html(tapCaption);
});
$("#home").on('taphold','#caption', function(event, ui) {
var $this = $(this);
var tapholdCaption = $this.data("appTaphold");
$this.html(tapholdCaption);
});
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
style type="text/css"
img {max-width: 100%}
.comment {background: border-radius: 5px;
border: 2px solid padding: 5px}
/style
/head
body
div data-role="page" id="home"
div data-role="header"h1Tap Events/h1/div
div data-role="content"
pTap or tap-and-hold the image below./p
img id="image" src="images/golden_gate.jpg" alt="An image of a river" data-tap="You tapped the picture, try tap-and-holding on this caption" /
div id="caption" data-app-taphold="This picture was taken during a flood."Caption/div
/div
/div
/body
/html
The tap and taphold events must be bound in either the document.ready() function or inside the pageinit event. Since we already know that using the document.ready() function is not recommended for use with jQuery Mobile, we are binding the pageinit event using the .on() function. Inside the function, you can see the .on() function attaching the tap event to an element with an attribute of id=”image”.
USING SWIPE EVENTS
Swiping at your mobile device is common when moving through image galleries, deleting email, bringing up contact information, and more. With jQuery Mobile you can tap into three swipe events: swipe, swipeleft, and swiperight. A swipe is similar to a click-and-drag action on a computer. For any of the swipe events to trigger, the touch must travel more than 30px horizontally and take less than 1 second to complete. It also may not move more than 20px vertically or the event trigger will be cancelled.
Example 12: using swipe events
The below image is shown when swipe the box to the right as it previews on your mobile browser on your device.
!DOCTYPE html
html
head
titleDeveloping with jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script
$(document).on('pageinit', function() {
$("#home").on('swipe','#swipe', function(event, ui) {
$("#caption").html("Swipe detected!");
});
$("#home").on('swipeleft','#swipe-box', function(event, ui) {
("#caption").html("Swipe to the left detected!");
});
$("#home").on('swiperight','#swipe-box', function(event, ui) {
$("#caption").html("Swipe to the right detected!");
});
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
style type="text/css"
#swipe-box {
width: 200px;
height: 200px;
background:
border: 2px solid #000
}
.comment {
background:
border-radius: 5px;
border: 2px solid
padding: 5px
}
/style
/head
body
div data-role="page" id="home"
div data-role="header"h1Swipe Events/h1/div
div data-role="content"
p id="swipe"Take a swipe this text or at the box below./p
div id="swipe-box"/div
br /
div id="caption" class="comment"Waiting for swipe.../div
/div
/div
/body
/html
VIRTUAL MOUSE EVENTS
The virtual mouse events are an answer to compatibility problems between mobile and desktop browsers. For example, some mobile browsers support an event called touchstart, while other mobile browsers do not. Desktop browsers support the mousemove event and have support for hover through the use of the mouseover event while mobile devices have a hard time emulating or using the correct event. These problems are solved in jQuery Mobile by using virtual mouse events. When a page is loaded with jQuery Mobile, the browser is checked for event support.
Events are then supported based on the virtual mouse events. While this happens in the background, you can bind virtual mouse events to run specific functions, or even to get data that can be used in other functions.
The virtual mouse events that are available are
- vmouseover
- vmousedown
- vmousemove
- vmouseup
- vclick
- vmousecancel
To use the vmousedown, vmousemove, and vmouseover Events snippet of code below is included in the head tag head/head
Example 13: snippet of code for vmousedown, vmousemove and vmouseover
script
$(function(){
$(document).on("vmousedown", "p", function() {
$(this).append('span style="color:"vmousedown.../span');
});
});
/script
Example 14: vmousedown in jQuery mobile
Once you click on the caption inside your browser an event will trigger vmousedown
!doctype html
html lang="en"
head
meta charset="utf-8"
meta name="viewport" content="width=device-width, initial-scale=1"
titleScript-tutorials: vmousedown/title
link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /
script src="//code.jquery.com/jquery-1.10.2.min.js"/script
script
$( function(){
$(document).on("vmousedown", "p", function() {
$(this).append('span style="color:" vmousedown.../span');
});
});
/script
script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
/head
body
div data-role="page"
div data-role="header"h1Vmousedown event example/h1/div
div data-role="content"
pTouch here to see what happens./p
/div
/div
/body
/html
Example 15: vmouseup event in jQuery mobile
!doctype html
html lang="en"
head
meta charset="utf-8"
meta name="viewport" content="width=device-width, initial-scale=1"
titleScript-tutorials: vmouseup/title
link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /
script src="//code.jquery.com/jquery-1.10.2.min.js"/script
script
$(function() {
$(document).on("vmouseup", "p", function() {
$(this).append('span style="color:" vmouseup when you click i will not until you releases the click button up.../span');
});
});
/script
script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
/head
body
div data-role="page"
div data-role="header"
h1VmouseUp event example/h1
/div
div data-role="content"
pTouch here to see what happens./p
/div
/div
/body
/html
Example 16: vmouseup event in jQuery mobile
!doctype html
html lang="en"
head
meta charset="utf-8"
meta name="viewport" content="width=device-width, initial-scale=1"
titleScript-tutorials: vmouseover/title
link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /
script src="//code.jquery.com/jquery-1.10.2.min.js"/script
script
$(function() {
$(document).on("vmouseover", "p", function() {
$(this).append('span style="color:" vmouseover I will not appear unless you move the pointer over that touche and see.../span');
});
});
/script
script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
/head
body
div data-role="page"
div data-role="header"
h1VmouseOver event example/h1
/div
div data-role="content"
pTouch here to see what happens./p
/div
/div
/body
/html
BUILDING YOUR FIRST MOBILE SITE USING JQUERY MOBILE
The Header
This section is the first thing a user sees, and may be the most prominent feature of your mobile site. This informs users where they are, and may include a search bar, a call-to-action button, and/or a logo.
The Content Area
Content areas are exactly what they sound like: buttons, text, call-outs, and everything else that is not already included in the other sections. The content area houses the core of your site and displays everything you want the user to see, absorb, or spend time on.
The Footer
The footer is an often overlooked but important area of your site. It can contain everything from extra links to a simple credit line for ownership of the site. In mobile development the footer is often omitted and replaced with a navigation bar or other static element.
Example 16: basic mobile sit layout
!DOCTYPE html
html
head
titleScript-tutorials: My first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page"
div data-role="content"
Welcome message.
/div
/div
/body
/html
ADDING A HEADER AND FOOTER
Example 17: adding a header and footer to mobile site
!DOCTYPE html
html
head
titleScript-tutorials: My first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page"
div data-role="header"
My First Mobile Site
/div
div data-role="content"
Welcome to my first mobile site.
/div
div data-role="footer"
Tutors footer!
/div
/div
/body
/html
FORMATTING TEXT CONTENT
The Mobile Site with Included Formatting Tags
Example 18: mobile site with included formatting tags
!DOCTYPE html
html
head
titleScript-tutorials: My first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page"
div data-role="header"
h1My First Mobile Site/h1
/div
div data-role="content"
pWelcome to my first mobile site./p
pTry me on all of your mobile devices! You can use any
strongvalid HTML/strong on this page/p
p style="text-align:center;"Powered by jQuery Mobile/p
/div
div data-role="footer"
h3Tutors footer!/h3
/div
/div
/body
/html
ADDING IMAGE IN MOBILE SITE
The Mobile Site with the Addition of an Image That Will Scale
Example 19: adding image in a mobile site
!DOCTYPE html
html
head
titleMy first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
style
img {
max-width: 100%;
}
/style
/head
body
div data-role="page"
div data-role="header"
h1My First Mobile Site/h1
/div
div data-role="content"
pWelcome to my first mobile site./p
pTry me on all of your mobile devices! You can use anystrongvalid HTML/strong on this page/p
img src="images/golden_gate.jpg" alt="Golden Gate Bridge" /
p style="text-align:center;"Powered by jQuery Mobile/p
/div
div data-role="footer"
h3Tutor footer!/h3
/div
/div
/body
/html
LINKING TO A SECOND PAGE
Example 20: vmouseup event in jQuery mobile
!DOCTYPE html
html
head
titleScript-Tutorials: My first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
style
img {
max-width: 100%;
}
/style
/head
body
div id="pageone" data-role="page"
div data-role="header"
h1My First Mobile Site/h1
/div
div data-role="content"
pWelcome to my first mobile site./p
pTry me on all of your mobile devices! You can use any
strongvalid HTML/strong on this page/p
img src="images/golden_gate.jpg" alt="Golden Gate Bridge" /
a href="#pagetwo" data-role="button"Go to Page 2/a
p style="text-align:center;"Powered by jQuery Mobile/p
/div
div data-role="footer"
h3Tutor footer!/h3
/div
/div
div id="pagetwo" data-role="page"
div data-role="header"
h1My First Mobile Site/h1
/div
div data-role="content"
pYou've made it to page 2!/p
pIsn't that awesome?/p
a href="#pageone" data-role="button"Go Back to Page 1/a
p style="text-align:center;"Powered by jQuery Mobile/p
/div
div data-role="footer"
h3Viva la footer!/h3
/div
/div
/body
/html
PAGES
Internal pages
Multiple internal pages in one HTML document
Example 21: example of three internal pages
!DOCTYPE html
html
head
titleScript-Tutorials: My first mobile site/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
style
img {
max-width: 100%;
}
/style
/head
body
!-- begin first page --
section id="page1" data-role="page"
header data-role="header"
h1jQuery Mobile/h1
/header
div data-role="content" class="content"
pFirst page!/p
pWelcome to my first mobile site./p
pTry me on all of your mobile devices! You can use anystrongvalid HTML/strong on this page/p
img src="images/golden_gate.jpg" alt="Golden Gate Bridge" /
p style="text-align:center;"Powered by jQuery Mobile/p
pa href="#page2" data-role="button"Go to Second Page/a
/p
/div
footer data-role="footer"
h1Footer/h1
/footer
/section
!-- end first page --
!-- Begin second page --
section id="page2" data-role="page"
header data-role="header"
h1jQuery Mobile/h1
/header
div data-role="content" class="content"
pSecond page!/p
pWelcome to my first mobile site./p
pTry me on all of your mobile devices! You can use anystrongvalid HTML/strong on this page/p
img src="images/cable_car2.jpg" alt="Cable Car" /
p style="text-align:center;"Powered by jQuery Mobile/p
pa href="#page3" data-role="button"Go to Third Page/a
/p
/div
footer data-role="footer"
h1Footer/h1
/footer
/section
!-- end second page --
!-- begin third page --
section id="page3" data-role="page"
header data-role="header"
h1jQuery Mobile/h1
/header
div data-role="content" class="content"
pThird page!/p
pWelcome to my first mobile site./p
pTry me on all of your mobile devices! You can use anystrongvalid HTML/strong on this page/p
img src="images/alcatraz.jpg" alt="alcatraz" /
p style="text-align:center;"Powered by jQuery Mobile/p
pa href="#page1" data-role="button"Go back to First Page/a
/p
/div
footer data-role="footer"
h1Footer/h1
/footer
/section
!-- end third page --
/body
/html