Today we continue our lessons about jQuery Mobile. In this lesson we will look at examples of jQuery Mobile initialization, creation of pages, event handlers, page transitions and other.
INCLUDING JQUERY MOBILE IN YOUR SITE
Implementing the jQuery framework into your site is as straight forward as adding any external Javascript file.
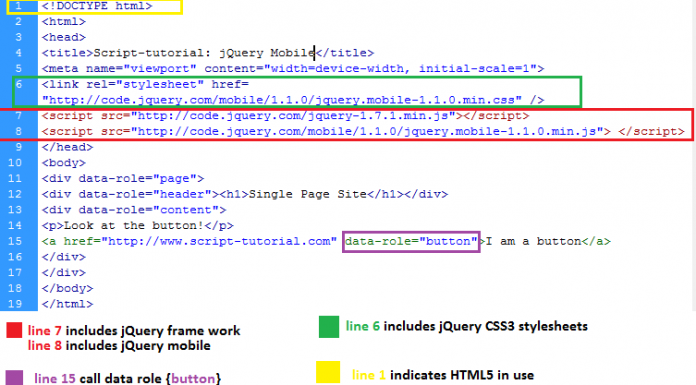
!DOCTYPE html html head titlejQuery Mobile on Script Tutorials/title meta name="viewport" content="width=device-width, initial-scale=1" link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" / script src="http://code.jquery.com/jquery-1.7.1.min.js"/script script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js" /script /head body pSite contents will be here/p /body /html
Fig 2.1 section 2 – rendered html look after loading .js scripts files in the head of html5
CREATING A SIMPLE PAGE USING JQUERY MOBILE
We have already covered the code it takes to build the basic structure for a mobile site, but we have not actually made it look like a mobile site. Let’s expand that into a one-page and one button site so that we can get a better feel for how jQuery Mobile works.
jQuery Mobile designates pages using the data-role attribute. Behind the scenes, jQuery Mobile selects elements based on this attribute and progressively enhances them, adding CSS classes, any needed markup, and event management. This may seem like a complicated way of handling things – why not simply have regular pages linked like you ordinarily would? but this tutorial gives jQuery Mobile several important features:
Page Transitions
By handling pages as separate content areas in one document, jQuery Mobile can create smooth page transitions, resulting in an overall ‘application-like’ look and feel.
Navigation Management
jQuery Mobile can automatically handle page navigation, providing features like back buttons and deep linking.
Efficiency
Since resources are all contained in one file, the browser does not have to access the network over and over again, as it would with smaller individual files. This will help mitigate application slowness and battery drain on the mobile device. The trade-off is that for a large application there could be an appreciable download time for a large HTML page with many individual jQuery Mobile page views.
However, once the file is downloaded and ready, the behavior will be much faster and will not necessarily be dependent on network access.
!DOCTYPE html html head titleScript-tutorial: jQuery Mobile/title meta name="viewport" content="width=device-width, initial-scale=1" link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" / script src="http://code.jquery.com/jquery-1.7.1.min.js"/script script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js" /script /head body div data-role="page" div data-role="header"h1Single Page Site/h1/div div data-role="content" pLook at the button!/p a href="https://www.script-tutorials.com" data-role="button"I am a button/a /div /div /body /html
Fig 2.1 section 2.1 creating simple page using jQuery mobile
Example 1: creating a simple page using jQuery mobile
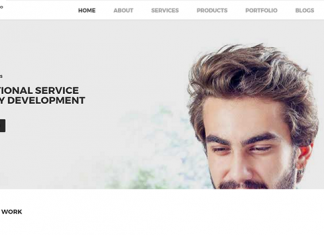
Fig 2.2 section 2.1 creating a simple page using jQuery mobile
!DOCTYPE html html head titleScript-tutorial: jQuery Mobile/title meta name="viewport" content="width=device-width, initial-scale=1" link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" / script src="http://code.jquery.com/jquery-1.7.1.min.js"/script script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js" /script /head body div data-role="page" div data-role="header"h1Single Page Site/h1/div div data-role="content" pLook at the button!/p a href="https://www.script-tutorials.com" data-role="button"I am a button/a /div /div /body /html
A simple page with one button linking to the dialog page
Example 2: creating a simple page using jquery mobile with a working button and second page section using jquery mobile
Fig 2.3 section 2.1 A simple page with one button linking to the dialog page
!DOCTYPE html
html
head
titleScript-tutorials: jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js" /script
/head
body
div data-role="page"
div data-role="header"h1Single Page Site/h1/div
div data-role="content"
pLook at the button!/p
a href="#dpop" data-role="button" data-rel="dialog"I am a button/a
/div
/div
div data-role="page" id="dpop" data-theme="d"
div data-role="header"h1Clicked!/h1/div
div data-role="content"
pclicked content!/p
a href="#" data-rel="back" data-role="button"Go back/a
/div
/div
/body
/html
SECTION 2.2: JQUERY MOBILE FRAMEWORK
MOBILE INITIALIZATION EVENT
The jQuery framework uses the $(document).ready() function to circumvent manipulation and loading problems by giving you access to your functions as soon as possible. While this is fantastic for single page sites, it becomes a small problem for the jQuery Mobile framework.
jQuery Mobile uses AJAX to load the contents of each page rather than reload the entire DOM structure. The $(document).ready() function only runs once per page load, not per AJAX call. In jQuery Mobile, the $(document).ready() function doesn’t run once per page, but rather once per site unless a page refresh is requested or performed by the user. This means that some of the default settings that need to be set by jQuery Mobile cannot be set in the $(document).ready() function because they would not be applied to pages included through AJAX.
The answer to setting and changing these defaults is to use the mobileinit event because it runs before the $(document).ready() function ever does. To use the mobileinit event you must first include the jQuery framework and then either inline or include an external JavaScript file that contains an event binding for the mobileinit event and finally the include for jQuery Mobile.
Example 3: Including jQuery, an Inline mobileinit Script, and jQuery Mobile
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script type="text/javascript"
$(document).on("mobileinit", function() {
$.extend( $.mobile , {
pageLoadErrorMessage: 'Either the page cannot be found or it cannot be loaded.'
});
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
PAGE INITIALIZATION IN JQUERY MOBILE
To use the pageinit event on your page, you have to take a slightly less dynamic and more planned approach to your code. There are a few different ways you can attach the pageinit event in your code. When using a version of jQuery Mobile prior to 1.1, you will be using jQuery 1.6.4, which means you use the .bind() function instead of the .on() function. When using jQuery Mobile 1.1+ you use the .on() function to bind the event.
The .on() function introduced in jQuery 1.7 is a unification of previous functions used to bind events. Instead of having to worry about using .bind(), .live(), or .delegate(), you can now use the .on() function to find events. More about this function can be found by visiting http://api.jquery.com/on/. If you are using a version of jQuery Mobile prior to 1.1, you should not use the .on() method, but should instead use the .delegate() or .live() function.
Example 4: Using the pageinit and mobileinit Script Event Instead of $(document).ready()
It gives the above image if multipage_two.html is not available in the directory direction link.
!DOCTYPE html
html
head
titleScript-Tutorials jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script type="text/javascript"
$(document).on("mobileinit", function() {
$.extend( $.mobile , {
pageLoadErrorMessage: 'Either the page cannot be found or it cannot be loaded.'
});
});
//THE TIED EVENT OF THE MULTIPAGE_TWO.HTML BEGINS
$(document).on("pageinit","#pageinit2", function() {
alert("pageinit is bound!");
});
//THE TIED EVENT OF THE MULTIPAGE_TWO.HTML ENDS
/script
/head
body
div data-role="page"
div data-role="header"h1pageinit event example/h1/div
div data-role="content"
pThe button below will use AJAX to load another page and trigger a bound event/p
a href="multipage_two.html" data-role="button"Click to open a new page/a
/div
/div
/body
/html
The below script Has an Event Tied to It in the above script of pageinit.html That Will Trigger on Page Load directly from that file.
This is multipage_two.html
!DOCTYPE html
html
head
titleScript-tutorials: jQuery mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css"/
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"
/script
/head
body
div data-role="page" id="pageinit2"
div data-role="header"h1pageinit event example /h1/div
div data-role="content"
pFantastic! I am a new page and was loaded through AJAX./p
a href="pageinit.html" data-role="button" data-rel="back"Amazing, now take me back/a
/div
/div
/body
/html
!DOCTYPE html
html
head
titleScript-Tutorials jQuery Mobile/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /
script src="http://code.jquery.com/jquery-1.7.1.min.js"/script
script type="text/javascript"
$(document).on("mobileinit", function() {
$.extend( $.mobile , {
pageLoadErrorMessage: 'Either the page cannot be found or it cannot be loaded.'
});
});
$(document).on("pageinit","#pageinit2", function() {
alert("pageinit is bound!");
});
/script
script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"/script
/head
body
div data-role="page"
div data-role="header"h1pageinit event example/h1/div
div data-role="content"
pThe button below will use AJAX to load another page and trigger a bound event/p
a href="multipage_two.html" data-role="button"Click to open a new page/a
/div
/div
/body
/html
PAGE TRANSITIONS
Page transitions involve two pages: a “from” page and a “to” page – these transitions animate the change from the current active page (fromPage) to a new page (toPage).
PAGE HIDE AND SHOW EVENTS
Because of its asynchronous nature, jQuery Mobile makes the distinction between page load events and page show and hide events. Page load events happen when a file is loaded into the browser in a standard synchronous way. When a file is loaded like this, the usual jQuery(document).ready() method is available for use, and jQuery Mobile also fires off other initialization events as well.
As we have seen, a single HTML file may contain multiple jQuery Mobile page views, and the user can transition between those page views multiple times. These transitions do not fire off the page load events, instead jQuery Mobile provides a set of events that happen every time a page transition occurs. Each of these events provides references to the event and ui objects:
pagebeforehide
This event fires on the page being transitioned from, before the transition starts.
ui.nextPage will be either the page being transitioned to, or an empty jQuery object if there is none.
pagebeforeshow
This event fires on the page being transitioned to, before the transition starts.
ui.prevPage will be the page being transitioned from, or an empty jQuery object if there is none.
pagehide
This event fires on the page being transitioned from, after the transition finishes.
ui.nextPage will be the jQuery object of the page being transitioned to, or empty if it does not exist.
pageshow
This event fires on the page being transitioned to, after the transition finishes.
ui.prevPage will contain the jQuery object of the page being transitioned from, or empty if it does not exist.
These four events provide useful analogs to the jQuery(document).ready() call for application page views.
To use these events, you attach event listeners to the appropriate page using jQuery.bind(), jQuery.live(), or jQuery.delegate().
jQuery.bind(), jQuery.live(), and jQuery.delegate() are the different methods that jQuery has for binding handlers to event listeners. For more details, consult the jQuery documentation. Here we are using jQuery.bind():
script
$("#page1").bind("pagehide", function(event, ui) {
var strAlert = "";
for (var thing in event) {
strAlert += thing + " : " + event[thing] + "n";
}
alert(strAlert);
});
/script
For pages that are all contained within the same document, jQuery.bind() is sufficient.
For pages that will be asynchronously loaded by jQuery Mobile, use jQuery.delegate() or jQuery.live().
Example 4: pagebeforehide Event
!DOCTYPE html
html
head
titleScript-tutorials: pagebeforehide Event/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
script src="http://code.jquery.com/jquery-1.11.3.min.js"/script
script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
script
$(document).on("pagebeforehide","#pagetwo",function(){
alert("pagebeforehide event fired - pagetwo is about to be hidden");
});
/script
/head
body
div data-role="page" id="pageone"
div data-role="header"h1pagebeforehide Event/h1/div
div data-role="main" class="ui-content"
pPage One/p
a href="#pagetwo" data-role="button"Go to Page Two/a
/div
div data-role="footer"
h1Header/h1
/div
/div
div data-role="page" id="pagetwo"
div data-role="header"h1pagebeforehide Event/h1/div
div data-role="main" class="ui-content"
pPage Two/p
a href="#pageone" data-role="button"Go to Page One/a
/div
div data-role="footer"
h1Footer/h1
/div
/div
/body
/html
Example 5: pagebeforeshow Event
!DOCTYPE html
html
head
titleScript-tutorials: pagebeforehide Event/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
script src="http://code.jquery.com/jquery-1.11.3.min.js"/script
script
$(document).on("pagebeforeshow","#pagetwo",function(){ // When entering pagetwo
alert("pagetwo is about to be shown");
});
$(document).on("pageshow","#pagetwo",function(){ // When entering pagetwo
alert("pagetwo is now shown");
});
$(document).on("pagebeforehide","#pagetwo",function(){ // When leaving pagetwo
alert("pagetwo is about to be hidden");
});
$(document).on("pagehide","#pagetwo",function(){ // When leaving pagetwo
alert("pagetwo is now hidden");
});
/script
script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
/head
body
div data-role="page" id="pageone"
div data-role="header"h1pagebeforehide Event/h1/div
div data-role="main" class="ui-content"
pPage One/p
a href="#pagetwo" data-role="button"Go to Page Two/a
/div
div data-role="footer"
h1Footer 1/h1
/div
/div
div data-role="page" id="pagetwo"
div data-role="header"h1pagebeforehide Event/h1/div
div data-role="main" class="ui-content"
pPage Two/p
a href="#pageone" data-role="button"Go to Page One/a
/div
div data-role="footer"
h1Footer 2/h1
/div
/div
/body
/html
JQUERY MOBILE LOAD EVENTS
Page load events are for external pages.
Whenever an external page is loaded into the DOM, 2 events fire. The first is pagecontainerbeforeload, and the second will either be pagecontainerload (success) or pagecontainerloadfailed (fail).
These events are explained in the table below:
Below is the code in main.html file
Example 6: page load Event
When the button label external page exist the below image previews on the browser
!DOCTYPE html
html
head
titleScript-tutorials: pagebeforehide Event/title
meta name="viewport" content="width=device-width, initial-scale=1"
link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
script src="http://code.jquery.com/jquery-1.11.3.min.js"/script
script
$(document).on("pagecontainerload",function(event,data){
alert("pagecontainerload event fired!nURL: " + data.url);
});
$(document).on("pagecontainerloadfailed",function(event,data){
alert("Sorry, requested page does not exist.");
});
/script
script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"/script
/head
body
div data-role="page" id="pageone"
div data-role="header"h1Load Events/h1/div
div data-role="main" class="ui-content"
pContent data loaded or faile to load/p
a href="pageexist.html" data-role="button"External Page Exist/a
a href="page_notexist.html" data-role="button"No Page Exist/a
/div
div data-role="footer"
h1Footer/h1
/div
/div
/body
/html