Neat and modern main section with CSS3
Last week we started making the very neat header section. This article was very popular (we got a lot of reviews). So today I decided to continue begun design. Today we look at the most basic elements of a page such as blocks and forms. I think that if we make all the blocks with the same styles – it would be boring, so (for a change), I prepared four types of blocks with custom headers and footers. And, as a demonstration of the form design – I made the contact form. Now, this is complete design of a single page.
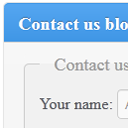
Before we start, I would like to show you what we are going to build today:
Live Demo
[sociallocker]
download in package
[/sociallocker]
Now, let’s download the sources and start coding !
Step 1. HTML
In the beginning, we have to add our main section with all mentioned elements:
index.html
!-- main content section --
div class="main"
!-- left column --
div class="left"
!-- block element --
div class="block"
h3 class="head"Header/h3
divSome extra content/div
h3 class="foot"Footer/h3
/div
div class="block"
h3 class="head head_a"Header A/h3
divSome extra content/div
h3 class="foot foot_a"Footer A/h3
/div
div class="block block_a"
h3 class="head"Header/h3
divBlock A: Some extra content/div
h3 class="foot"Footer/h3
/div
div class="block block_b"
h3 class="head"Header/h3
divBlock B: Some extra content/div
h3 class="foot"Footer/h3
/div
div class="block block_c"
h3 class="head"Header/h3
divBlock C: Some extra content/div
h3 class="foot"Footer/h3
/div
/div
!-- right column --
div class="right"
div class="block"
h3 class="head head_b"Header B/h3
divSome extra content/div
h3 class="foot foot_b"Footer B/h3
/div
div class="block"
h3 class="head head_c"Header C/h3
divSome extra content/div
h3 class="foot foot_c"Footer C/h3
/div
div class="block"
h3 class="head head_b"Contact us block/h3
div
form
fieldset
legendContact us form/legend
plabel for="name"Your name:/label input type="text" id="name" value=""/p
plabel for="email"Your email:/label input type="text" id="email" value=""/p
plabel for="text"Message:/labeltextarea id="text" cols="33" rows="4"/textarea/p
input type="submit" value="Submit"
/fieldset
/form
/div
/div
/div
/div
div class="footer"
Footer section
/div
As you see – everything is very easy. There are only 2 columns in the main section and one footer element. And, there are various blocks in every section. By default, if you like to build a block – you have to use ‘block’ as a class name, if you like to change design of this block – you can add another class name (block_a, block_b or block_c). It will paint your block into different colors. You can also use headers and footers in your blocks (H3 elements with a class name ‘head’ or ‘foot’). And again, there are several classes available to customize headers or footers (head_a, head_b, head_c, foot_a, foot_b and foot_c). In the end – you can see the ordinary contact form.
Step 2. CSS
css/main.css
And now, the most important step – stylization. First of all – main layout styles (for columns):
/* main layout */
.main {
margin: 0 auto 25px;
overflow: hidden;
position: relative;
width: 1000px;
}
.left {
float: left;
width: 60%;
}
.right {
float: right;
width: 38%;
}
Here are styles for our custom blocks:
/* blocks */
.block {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.2);
border-image: none;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 #FFFFFF inset;
color:
margin-bottom: 20px;
padding: 20px;
}
.block_a, .block_b, .block_c {
box-shadow: 0 1px 0 transparent inset;
}
.block_a {
background: -webkit-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent;
background: linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F1F1F1', endColorstr='#ECEBEC',GradientType=0 );
}
.block_b {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
}
.block_c {
background: -webkit-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent;
background: linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5B5D63', endColorstr='#4D5055',GradientType=0 );
}
/* block headers and footers */
.block .head {
font-size: 18px;
line-height: 15px;
text-shadow: 0 1px 0
margin: 0 0 15px;
}
.block .foot {
font-size: 16px;
line-height: 14px;
text-shadow: 0 1px 0
margin: 15px 0 0;
}
.block .head_a, .block .head_b, .block .head_c {
border-bottom: 1px solid
border-radius: 5px 5px 0 0;
box-shadow: 0 1px 0 #FFFFFF inset;
margin: -20px -20px 10px;
padding: 13px 15px 11px;
}
.block .foot_a, .block .foot_b, .block .foot_c {
border-radius: 0 0 5px 5px;
border-top: 1px solid
box-shadow: 0 1px 0 #FFFFFF inset;
margin: 10px -20px -20px;
padding: 13px 15px 11px;
}
.block .head_a, .block .foot_a {
background: -webkit-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent;
background: linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F1F1F1', endColorstr='#ECEBEC',GradientType=0 );
}
.block .head_b, .block .foot_b {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
box-shadow: 0 1px 0 #3F96E5 inset;
color:
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
.block .head_c, .block .foot_c {
background: -webkit-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent;
background: linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5B5D63', endColorstr='#4D5055',GradientType=0 );
box-shadow: 0 1px 0 #4D5055 inset;
color:
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
.block_b .head, .block_c .head,
.block_b .foot, .block_c .foot,
.block_b div, .block_c div {
color:
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
Finally, we need is to define styles for our ‘contact us’ form:
/* forms */
.main form fieldset {
background: none repeat scroll 0 0
border: 1px solid
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 0
padding: 15px;
}
.main form legend {
color:
font-size: 18px;
padding: 0 15px;
}
.main form p {
margin-bottom: 10px;
overflow: hidden;
}
.main form input, .main form select, .main form textarea {
background-color:
border: 1px solid
border-radius: 4px 4px 4px 4px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0
color:
padding: 6px;
resize: none;
text-shadow: 0 1px 0
}
.main form input[type="text"], .main form input[type="password"], .main form select, .main form textarea {
min-width: 200px;
}
.main form textarea {
margin-top: 10px;
}
.main form input[type="text"]:focus, .main form input[type="password"]:focus, .main form select:focus, .main form textarea:focus {
background: none repeat scroll 0 0
color:
outline: medium none;
text-shadow: none;
}
.main form button, .main form input[type="button"], .main form input[type="submit"] {
background: -webkit-linear-gradient(to bottom, #F9F9F9, #F7F7F7) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(to bottom, #F9F9F9, #F7F7F7) repeat scroll 0 0 transparent;
background: linear-gradient(to bottom, #F9F9F9, #F7F7F7) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F9F9F9', endColorstr='#F7F7F7',GradientType=0 );
border-color: #E0E0E0 #E0E0E0
border-image: none;
border-radius: 4px 4px 4px 4px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 #FFFFFF inset;
color:
cursor: pointer;
padding: 6px 10px;
}
.main form button:hover, .main form input[type="button"]:hover, .main form input[type="submit"]:hover {
background: -webkit-linear-gradient(to bottom, #59A8F3, #479CEB) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(to bottom, #59A8F3, #479CEB) repeat scroll 0 0 transparent;
background: linear-gradient(to bottom, #59A8F3, #479CEB) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#59A8F3', endColorstr='#479CEB',GradientType=0 );
border-color: #3990DB #3990DB
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset;
color:
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
.main form button:active, .main form input[type="button"]:active, .main form input[type="submit"]:active {
background: -webkit-linear-gradient(to bottom, #3F96E5, #55A6F1) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(to bottom, #3F96E5, #55A6F1) repeat scroll 0 0 transparent;
background: linear-gradient(to bottom, #3F96E5, #55A6F1) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3F96E5', endColorstr='#55A6F1',GradientType=0 );
border-color: #3990DB #3990DB
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset;
color:
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
If you want to put something into a footer, you can use next styles for footer:
/* footer block */
.footer {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.2);
border-image: none;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 #FFFFFF inset;
color:
font-size: 22px;
font-weight: bold;
line-height: 31px;
margin: 0 auto 20px;
overflow: hidden;
padding: 20px;
position: relative;
text-align: center;
text-shadow: 0 1px 0
width: 960px;
}
Live Demo
Conclusion
That’s all. I hope that we have just made a real nice example for our growing experience. I’m sure that it will be very useful for you. Good luck and welcome back