Have you tried css3 animation? Sure that yes, because this is a great way to create various animations, which even can replace animated images, flash based animations, and JavaScripts as well. As usual, to create CSS3 animation we have to use keyframes and transitions. And, today, I’ve selected the best related css3 tutorials for you with own hands.
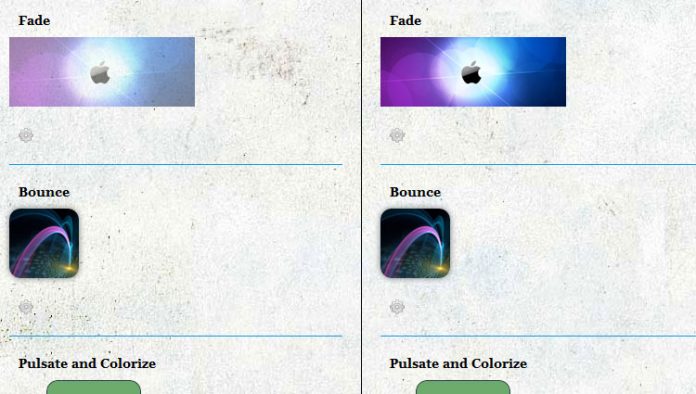
1. CSS3 animations and their jQuery equivalents
This article contains 5 examples of CSS3 animations and their jQuery equivalents.
2. Animated 3D Bouncing Ball
This tutorial tells about creating a very cool and realistic 3D ball with pure CSS3 properties.
3. Introduction to CSS3 Animations
You even can create a cool walking robot with css3.
4. CSS Animation: Principles and Examples
Another one detailed tutorial about using css3 animations.
5. Solar System
This is an attempt to recreate our solar system using CSS3 features such as border-radius, transforms and animations.
6. CSS Timer Thingy
This is a great experiment which demonstrates power of CSS3 (webkit only).
7. CSS 3D Meninas
Very interesting CSS pseudo-3D/parallax effect with classic paint The Maids of Honour (Las Meninas).
8. CSS3 – Zoom
This is really amazing css3 zoom by CSSplay team. Just hover your mouse over this demo.
9. CSS3 Loading elements
This is our own article about creating an animated loading elements.
Conclusion
I hope that our collection has been interesting to you. Good luck!